XSL-FO Blocks
XSL-FO output goes into blocks.
XSL-FO Pages, Flow, and Block
"Blocks" of content "Flow" into "Pages" of the output media.
XSL-FO output is normally nested inside <fo:block> elements, nested inside <fo:flow> elements, nested inside <fo:page-sequence> elements:
<fo:page-sequence>
<fo:flow flow-name="xsl-region-body">
<fo:block>
<!-- Output goes here -->
</fo:block>
</fo:flow>
</fo:page-sequence>
Block Area Attributes
Blocks are sequences of output in rectangular boxes:
<fo:block border-width="1mm">
This block of output will have a one millimeter border around it.
</fo:block>
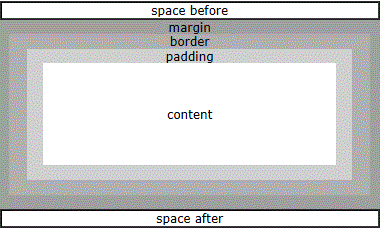
Since block areas are rectangular boxes, they share many common area properties:
- space before and space after
- margin
- border
- padding
The space before and space after is the empty space separating the block from the other blocks.
The margin is the empty area on the outside of the block.
The border is the rectangle drawn around the external edge of the area. It can have different widths on all four sides. It can also
be filled with different colors and background images.
The padding is the area between the border and the content area.
The content area contains the actual content like text, pictures, graphics, or whatever.
Block Margin
- margin
- margin-top
- margin-bottom
- margin-left
- margin-right
Block Border
Border style attributes:
- border-style
- border-before-style
- border-after-style
- border-start-style
- border-end-style
- border-top-style (same as border-before)
- border-bottom-style (same as border-after)
- border-left-style (same as border-start)
- border-right-style (same as border-end)
Border color attributes:
- border-color
- border-before-color
- border-after-color
- border-start-color
- border-end-color
- border-top-color (same as border-before)
- border-bottom-color (same as border-after)
- border-left-color (same as border-start)
- border-right-color (same as border-end)
Border width attributes:
- border-width
- border-before-width
- border-after-width
- border-start-width
- border-end-width
- border-top-width (same as border-before)
- border-bottom-width (same as border-after)
- border-left-width (same as border-start)
- border-right-width (same as border-end)
Block Padding
- padding
- padding-before
- padding-after
- padding-start
- padding-end
- padding-top (same as padding-before)
- padding-bottom (same as padding-after)
- padding-left (same as padding-start)
- padding-right (same as padding-end)
Block Background
- background-color
- background-image
- background-repeat
- background-attachment (scroll or fixed)
Block Styling Attributes
Blocks are sequences of output that can be styled individually:
<fo:block
font-size="12pt"
font-family="sans-serif">
This block of output will be written in a 12pt sans-serif font.
</fo:block>
Font attributes:
- font-family
- font-weight
- font-style
- font-size
- font-variant
Text attributes:
- text-align
- text-align-last
- text-indent
- start-indent
- end-indent
- wrap-option (defines word wrap)
- break-before (defines page breaks)
- break-after (defines page breaks)
- reference-orientation (defines text rotation in 90" increments)
Example
<fo:block
font-size="14pt" font-family="verdana" color="red"
space-before="5mm" space-after="5mm">
W3Schools
</fo:block>
<fo:block
text-indent="5mm"
font-family="verdana" font-size="12pt">
At W3Schools you will find all the Web-building tutorials you
need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP.
</fo:block>
Result:
W3Schools
At W3Schools you will find all the Web-building
tutorials you need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP.
|
When you look at the example above, you can see that it will take a lot of code to produce a document with many headers and paragraphs.
Normally XSL-FO document do not combine formatting information and content like we have done here.
With a little help from XSLT we can put the formatting information into templates and write a cleaner content.
You will learn more about how to combine XSL-FO with XSLT templates in a later chapter in this tutorial.
Color Picker