CSS3 contains several new background properties,
which allow greater control of the background element.
In this chapter you will learn about the following background properties:
You will also learn how to use multiple background images.
The numbers in the table specify the first browser version that fully supports the property.
Numbers followed by -webkit-, -moz-, or -o- specify the first version that worked with a prefix.
| Property | |||||
|---|---|---|---|---|---|
| background-size | 9.0 | 4.0 1.0 -webkit- |
4.0 3.6 -moz- |
4.1 3.0 -webkit- |
10.5 10.0 -o- |
| background-origin | 9.0 | 1.0 | 4.0 | 3.0 | 10.5 |
The background-size property specifies the size of the background image.
Before CSS3, the background image size was determined by the actual size of the image. In CSS3 it is possible to specify the size of the background image, which allows us to re-use background images in different contexts.
You can specify the size in pixels or in percentages. If you specify the size as a percentage, the size is relative to the width and height of the parent element.
Resize a background image:
Stretch the background image to completely fill the content area:
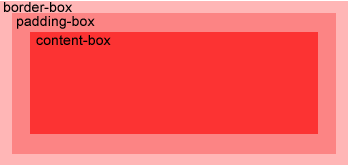
The background-origin property specifies the positioning area of the background images.
The background image can be placed within the content-box, padding-box, or border-box area.

Position the background image within the content-box:
CSS3 Multiple Background Images |
|
|
CSS3 allows you to use several background images for an element. |
Set two background images for the <body> element:
| Property | Description | CSS |
|---|---|---|
| background-clip | Specifies the painting area of the background images | 3 |
| background-origin | Specifies the positioning area of the background images | 3 |
| background-size | Specifies the size of the background images | 3 |