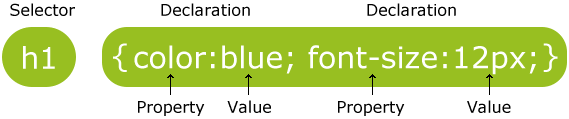
A CSS rule set consists of a selector and a declaration block:

The selector points to the HTML element you want to style.
The declaration block contains one or more declarations separated by semicolons.
Each declaration includes a property name and a value, separated by a colon.
A CSS declaration always ends with a semicolon, and declaration groups are surrounded by curly braces:
To make the CSS code more readable, you can put one declaration on each line.
In the following example all <p> elements will be center-aligned, with a red text color:
Comments are used to explain your code, and may help you when you edit the source code at a later date. Comments are ignored by browsers.
A CSS comment starts with /* and ends with */. Comments can also span multiple lines: